[コンプリート!] html 画像 リンク 複数 345669-Html 画像 リンク 複数
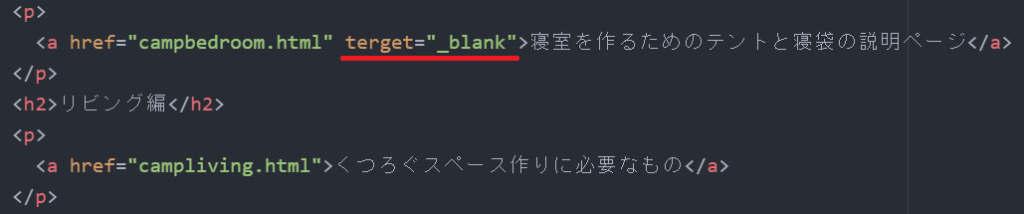
二枚以上の背景画像 backgroundimage url("https//placeholdjp/300x300png"), url("https//placeholdjp/1024x768png");リンク部分の記述について、リンクさせたい言葉をで囲います。 xxxxxhtmlの部分はリンク先のパスやファイル名となります。 愛犬コテツの成長日記 愛犬コテツの成長日記別タブで開きたいときのHTMLコード 先ほど紹介したHTMLコードでは、ブラウザの同じタブで別ページや画像が開いてしまいます。 閲覧者が「戻る」を頻繁に押さないといけない、もとのページに戻るのが面倒、などの問題が発生する場合は、 別のタブで開く HTMLコードを書き加えましょう。

Html 複数ページの作成は2ページ目以降をindex Htmlにリンク
Html 画像 リンク 複数
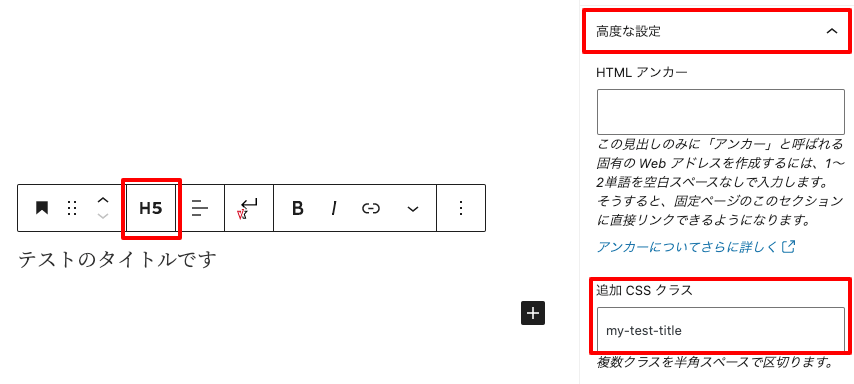
Html 画像 リンク 複数-取り扱い 標準 タグ は、イメージマップと言って、一つの画像に対して複数リンクを指定したい場合に使用します。 本来一つの要素には、複数のリンクを指定する事は出来ないように思われますが、領域を指定し、それぞれにリンク先を持たせる事でHTMLの タグは、リンクを作るために使います。 このページでは タグの基本から使い方のコツ、CSSでスタイルを変更する方法などまで詳しく解説します。 ️aタグは アンカータグ や リンクタグ と呼ばれたりします。 HTML < h3 > お問い合わせ



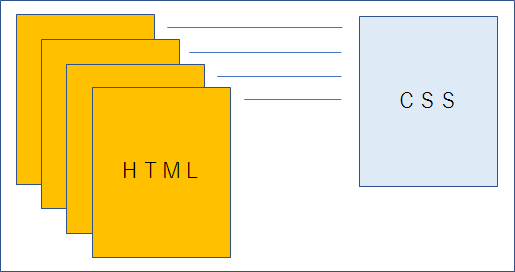
cssをhtmlに組み込む方法とフォント他 初めてのwebサイト作成レッスン9 Private Fantastic
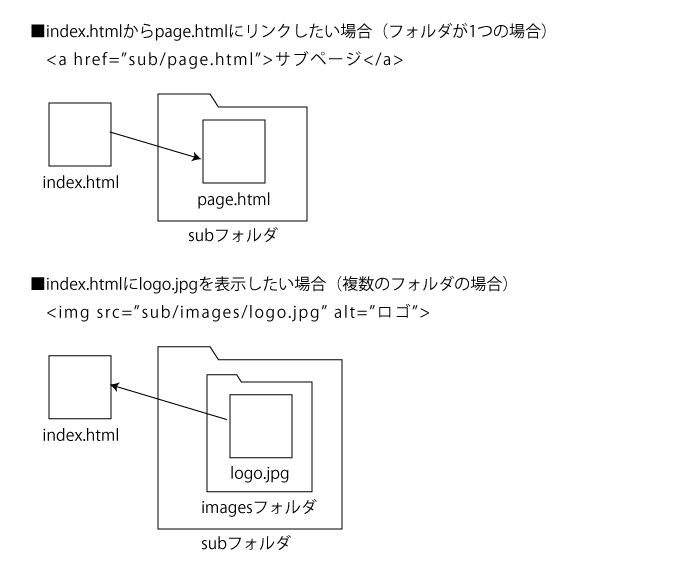
画像をリンクにする方法 必要な知識について解説を終えたところで、本題の画像をリンクにして扱う方法を解説していきます。こちらのコードをご覧ください。 実行結果Jul 12, 19 · 複数のファイルを作成したときに2ページ目以降の次のページが開けないので、HTMLで作成した複数ページをindexhtmlにリンクしてリンク先に飛べるようにすることから始めます。 ウェブサイトのメインになるindexhtmlのグローバルメニューの部分で複数ページ相対リンクとは、自分が見ている HTMLファイル から他の ファイル へリンクをするとき、そのファイルから相対的にファイル場所を指定する方法です。 わかりにくいと思いますので、実際に例を出して考えてみましょう。 自分が アップロード する
Divタグで画像1を囲み、スタイルシートで 回り込みの設定 を行います。 floatプロパティでleftを設定すると、次のコンテンツを右に並べて表示します。 旅行の準備中です。 一番思い出にHtmlのリンクとは? IT社会のいま「リンク」という言葉を知っている人のほうが多いでしょうがhtmlのリンクタグを勉強するにあたり、一度おさらいしておきましょう。 リンクとはwebページ内にある別ページ(ファイル)への参照情報 を指します。 たとえば以下の画像やテキストがリンクです。横並び figure要素を利用する div要素を利用する 画像を単に横に並べるだけであれば、p要素の中に改行なしでimg要素を複数並べるなどHTMLの範疇なので比較的容易であるが、画像とその見出しやキャプションととしてテキストをセットで横並びにするためには、CSSでレイアウトを行う必要がある。 例えば以下のように、画像と文章をグループで横並びにしたい場合で
︎ htmlで画像サイズを変更する方法は?注意点も合わせてご紹介! ︎ htmlで画像をリンクとして設定しよう!簡単な使い方とサンプルコードを解説! ︎ htmlで画像の位置を任意の場所に設定しよう!サンプルコードで解説!リンク先のMIMEタイプ(HTML 51では廃止) MIMEタイプ rel="" 現在の文書から見たリンク先の関係 リンクタイプ 半角スペース区切りで複数指定可能 download="" ダウンロード用のリンクを指定 ファイル名 デフォルトのファイル名を指定 target="" リンク先の表示方法 _blank一つのリンクに複数のURLを指定できますでしょうか?想像タグ 検索 JavaScriptでも 構いません。ネットではこんなのが見つかりました。Bridges



白黒反転するレントゲン効果 Cssフィルター スタイルシート Css 一覧 Htmlタグボード



1つのctaに複数のリンク ボタン を入れる方法
Htmlのページ内リンクとは、テキストや画像をクリックした際に、ページ内の指定した場所にジャンプ(遷移)させる処理のことを指します。 ページ内リンクの役割 ページ内リンクは、主に2つの役割を果たすために設定されます。 ユーザーの操作性向上複数の背景画像を重ねる方法 一枚のみの背景画像 backgroundimage url("https//placeholdjp/1024x768png");画像のサイズを指定するには、 width属性とheight属性 を使います。 width属性で横幅を指定し、height属性で高さを指定します。 ピクセル値もしくは画面に対する割合(%) でそれぞれの大きさを決めます。 また、サイズを指定しなくても画像は表示されますが、サイズを指定するとブラウザの



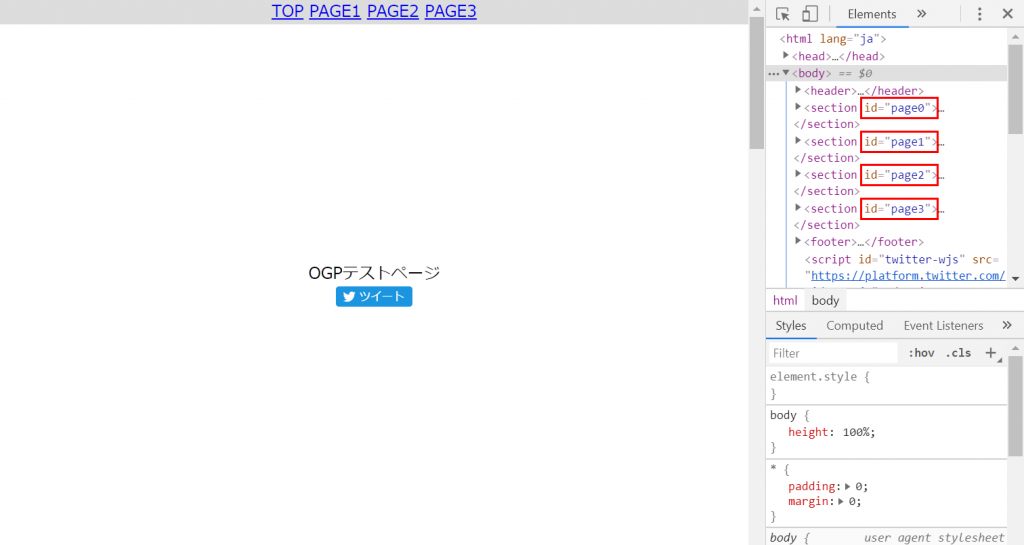
シングルページに複数のtwitter Facebook用のogp設定をする Yamada Original


全記事リストを R で作成 研究に使うポスグレ
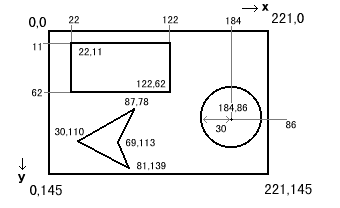
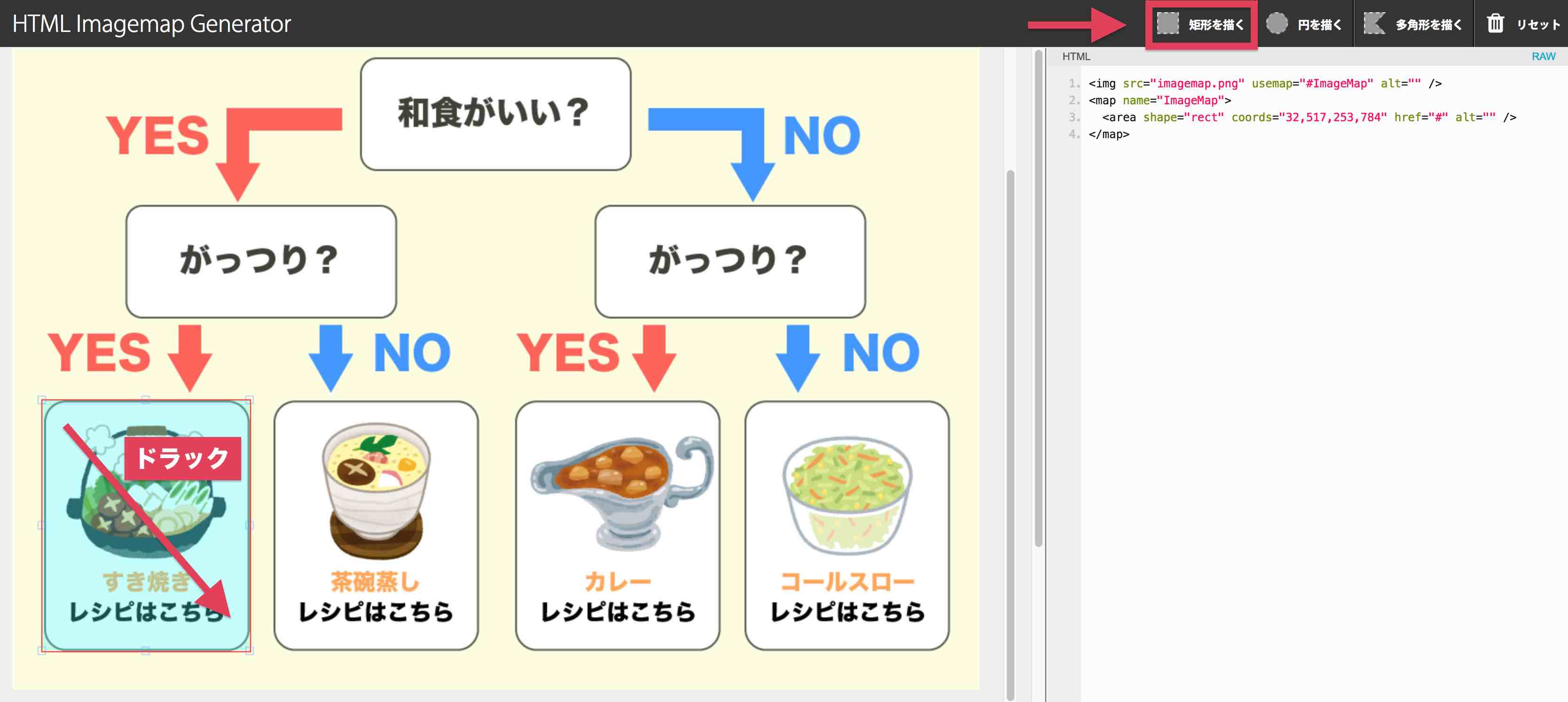
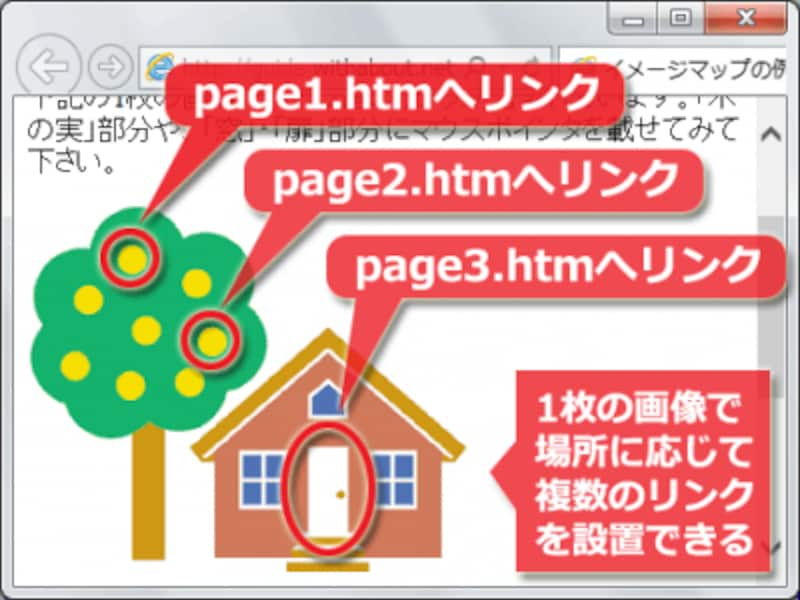
画像の貼り付け方 ちょっとその前に、画像についてのお話 webページにはどんな画像を貼り付けるの? webページのすごいところは、文字だけでなく、様々な画像を貼り付けられるところにあります。 ←私は"デジタルカメラ"で撮ったこの写真を使います。Area要素 img要素 、 map要素 、 area要素 、この3つの要素を組み合わせることで、イメージマップを設定することができます。 イメージマップとは、1つの画像内に複数のリンク先を設定できる機能のことです。イメージマップとは画像に複数のリンクを設定したもの 1 枚の画像の中に長方形、円形、多角形の領域を作り、各領域に対してリンクを設定した画像 (イメージマップ) を作成することができます。



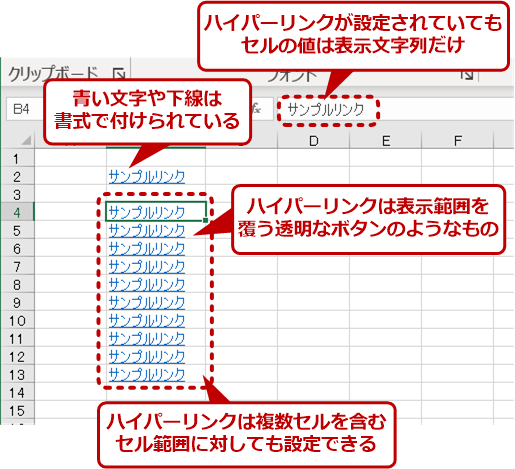
Excelのセル 多くのセルに複数のハイパーリンクを挿入するにはどうすればよいですか



1つのctaに複数のリンク ボタン を入れる方法
カテゴリー HTML, JavaScript, shuttoの使い方, 技術関連 タグ HTML, JavaScript パーマリンク イメージマップ(mapタグ)で画像に複数リンクをつけているとき、変換したスマホページでリンクがずJun 21, 10 · 通常のタグを用いて1つの画像にリンクを設定する場合、リンク先は1つのみですが、Htmlタグの基本・書き方(リンクの張り方 画像・バナーにリンクを張る方法) テーマ: ホームページ作成の悩み(560) カテゴリ: パソコン,HTML,副業



ホームページを作っているhtmlとは何か 知って楽しむ ネット用語ガイドブック



ハイパーリンクを設定する Excel Vba 即効テクニック Excel Vbaを学ぶならmoug
今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意の画像の上にリンクを複数貼る方法! ツールを使えば簡単にできる 画像の上にリンク貼りたい ! ってときありませんか? そんな時はHTMLのイメージマップというものを使います。 HTMLのimg要素、map要素、area要素の3つを組み合わせて作っていきます。 何のこっちゃわからなくても大丈夫です。 今はツールがあるので簡単に複数のリンクを画像の上に配置可能です画像に複数リンクを設定するクリッカブルマップ(イメージマップ) よこのじ( @yokonoji_work )です。 クラウドワークスにて、1つの画像に複数のリンクを設定したいとのご要望をいただきました。 そういう画像を見たことはありましたが、自分でやった



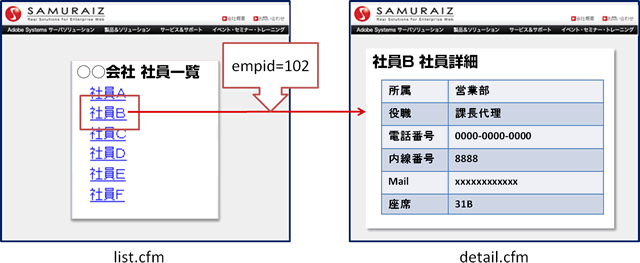
ページリンクのurlにパラメーターをつける Coldfusionカフェテリア



Excel イライラの原因 セル内のハイパーリンクを解除する Tech Tips It
パスとは、htmlファイルや画像ファイルなどの ファイルの場所を指定する方法のこと です。 いろいろなサイトにリンクしたり、自分のサイト内の別のページにリンクしたりする場合や、画像を表示したい時に、それらのファイルがどこにあるのかを指定する必要があります。複数の要素を等間隔で並べるには、 CSSの displayflex と justifycontent spaceevenly を使用します。 複数のボタンを等間隔で配置した例を次に示します。 See the Pen 複数のボタンや画像を同じ感覚で横並びに配置する by aiiro on CodePen



cssをhtmlに組み込む方法とフォント他 初めてのwebサイト作成レッスン9 Private Fantastic



改行を複数連続しない方がいい理由 そんなhtmlで大丈夫か 1 ペパボテックブログ Lp デザイン ウェブデザインのレイアウト ウェブデザイン



Linkを表すa要素とhref属性 ロクなblog



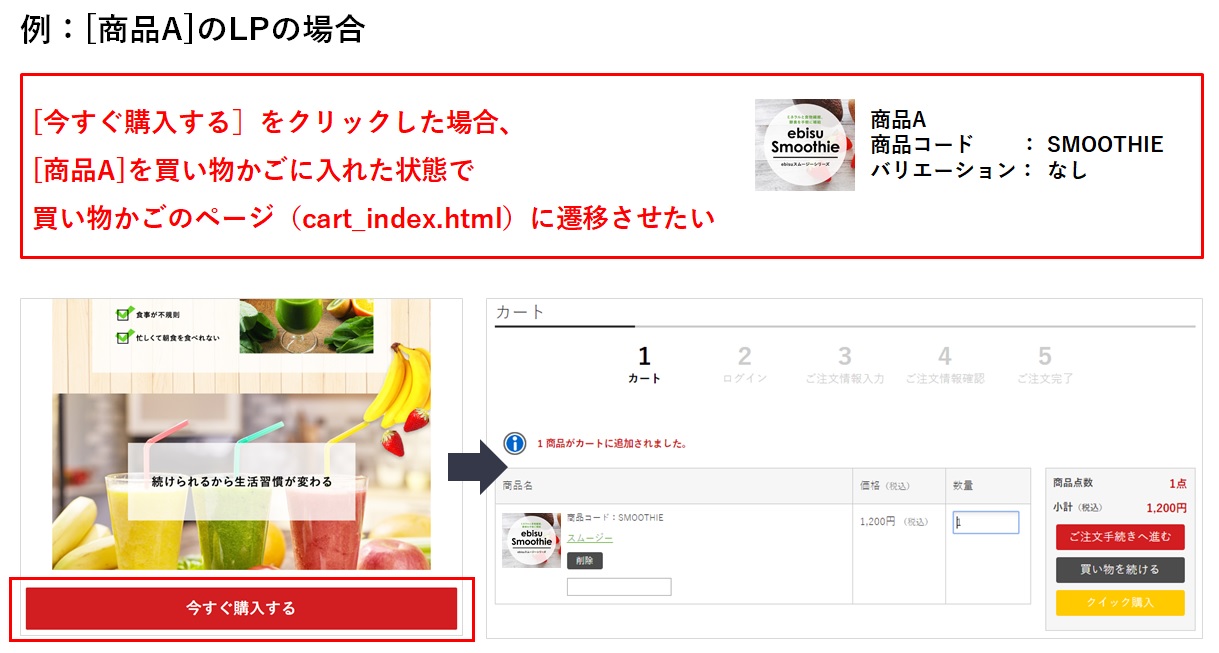
商品をカートに入れるリンクをlpや各種ページに記述する サポートサイト



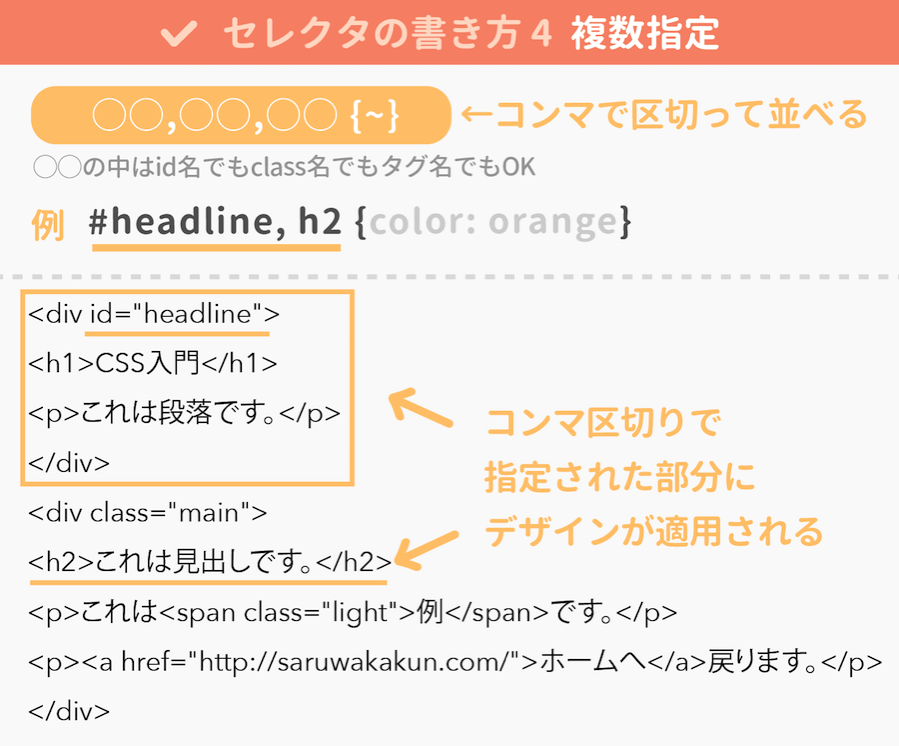
Cssのセレクタとは 覚えておきたい25種類と書き方



Pictspaceを使う 3173kingdom3 ページ



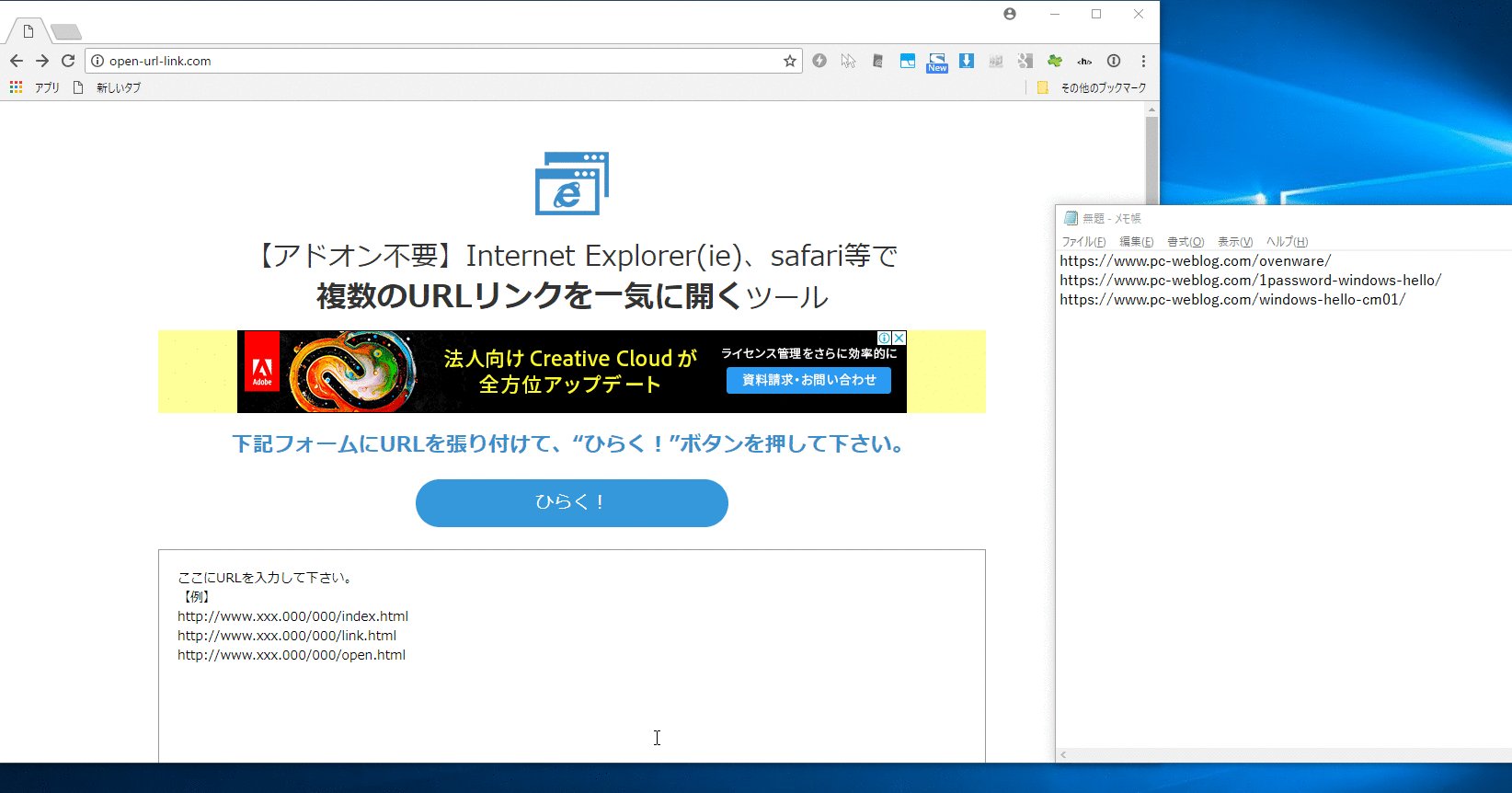
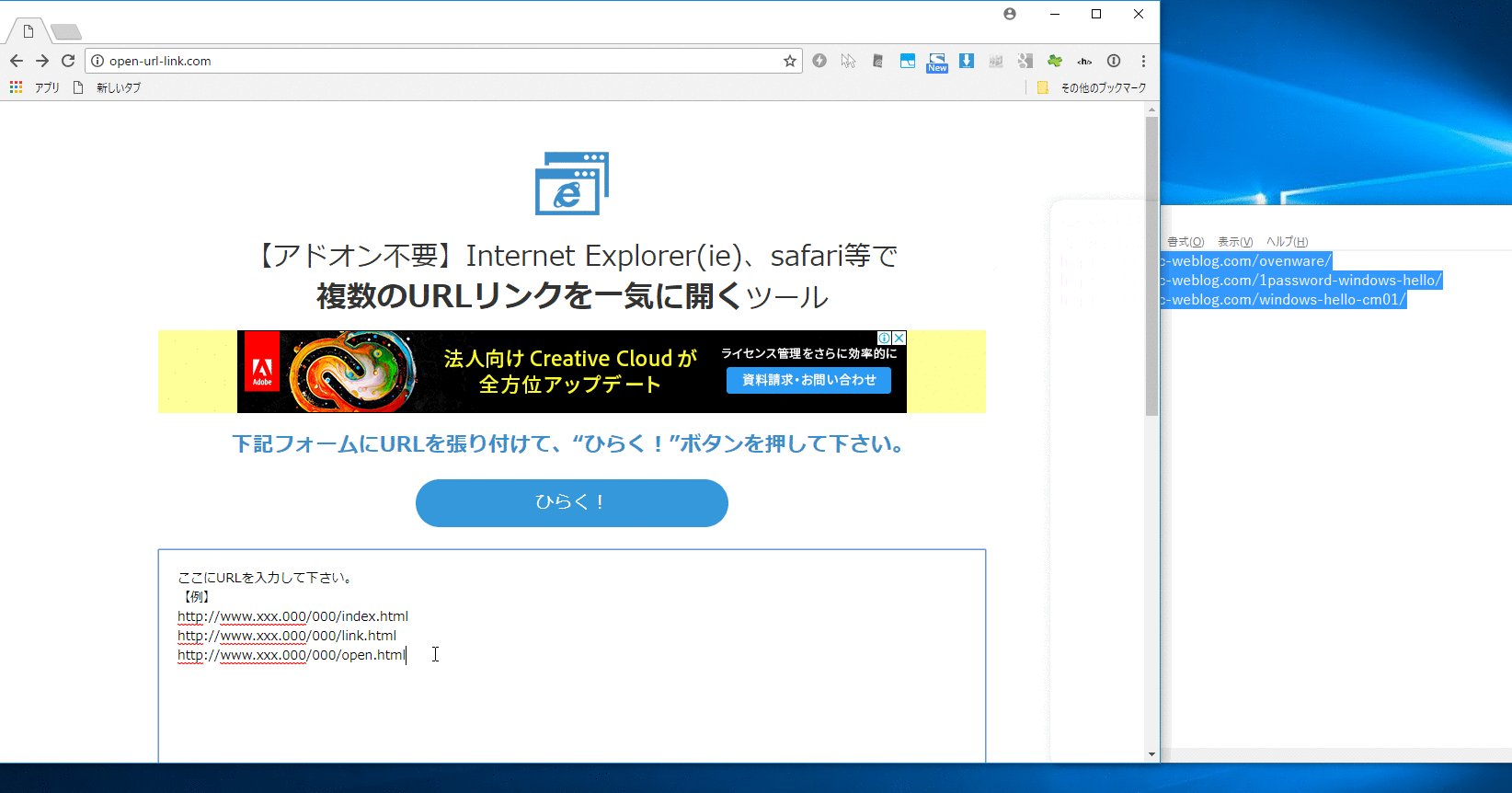
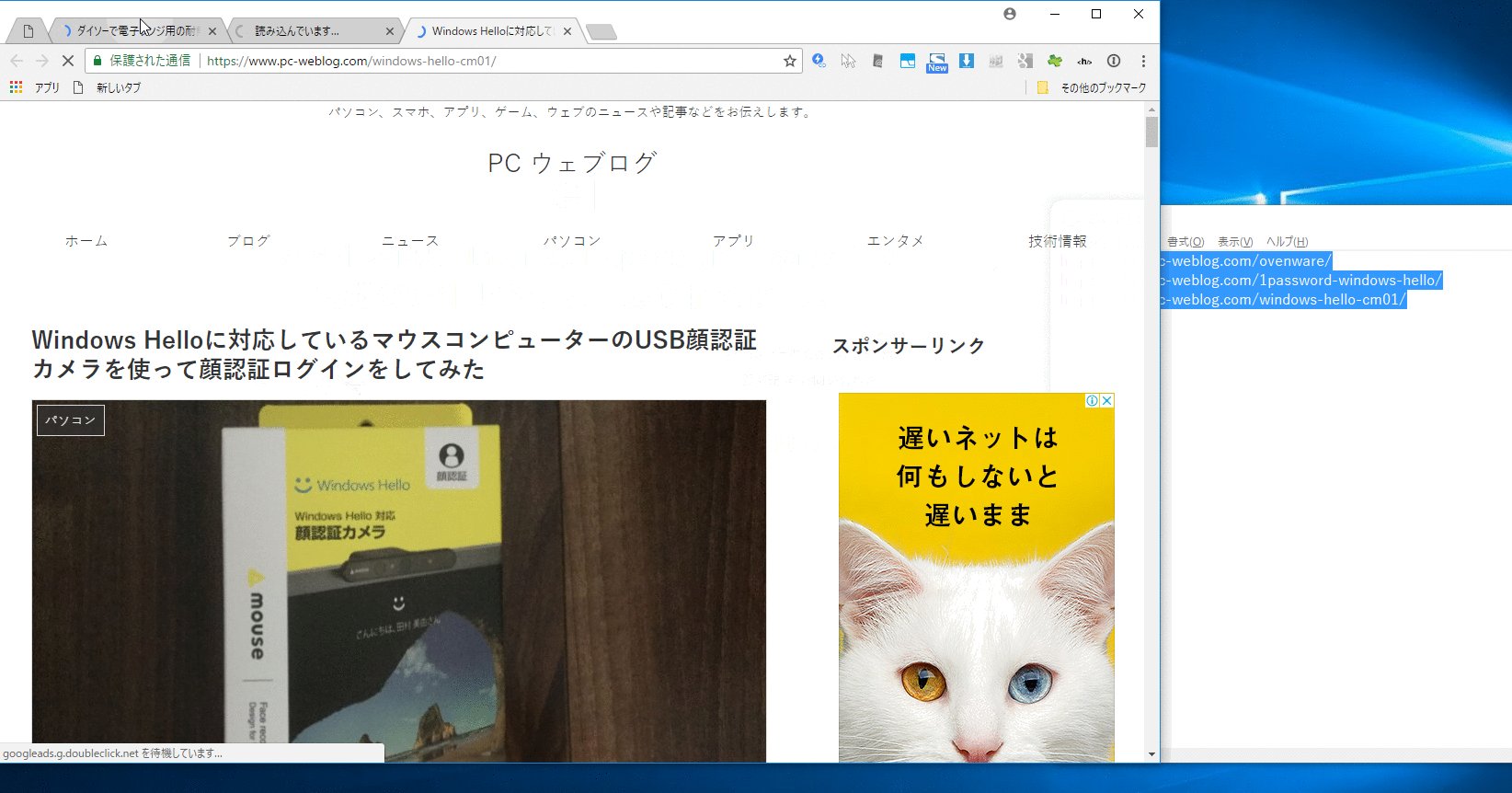
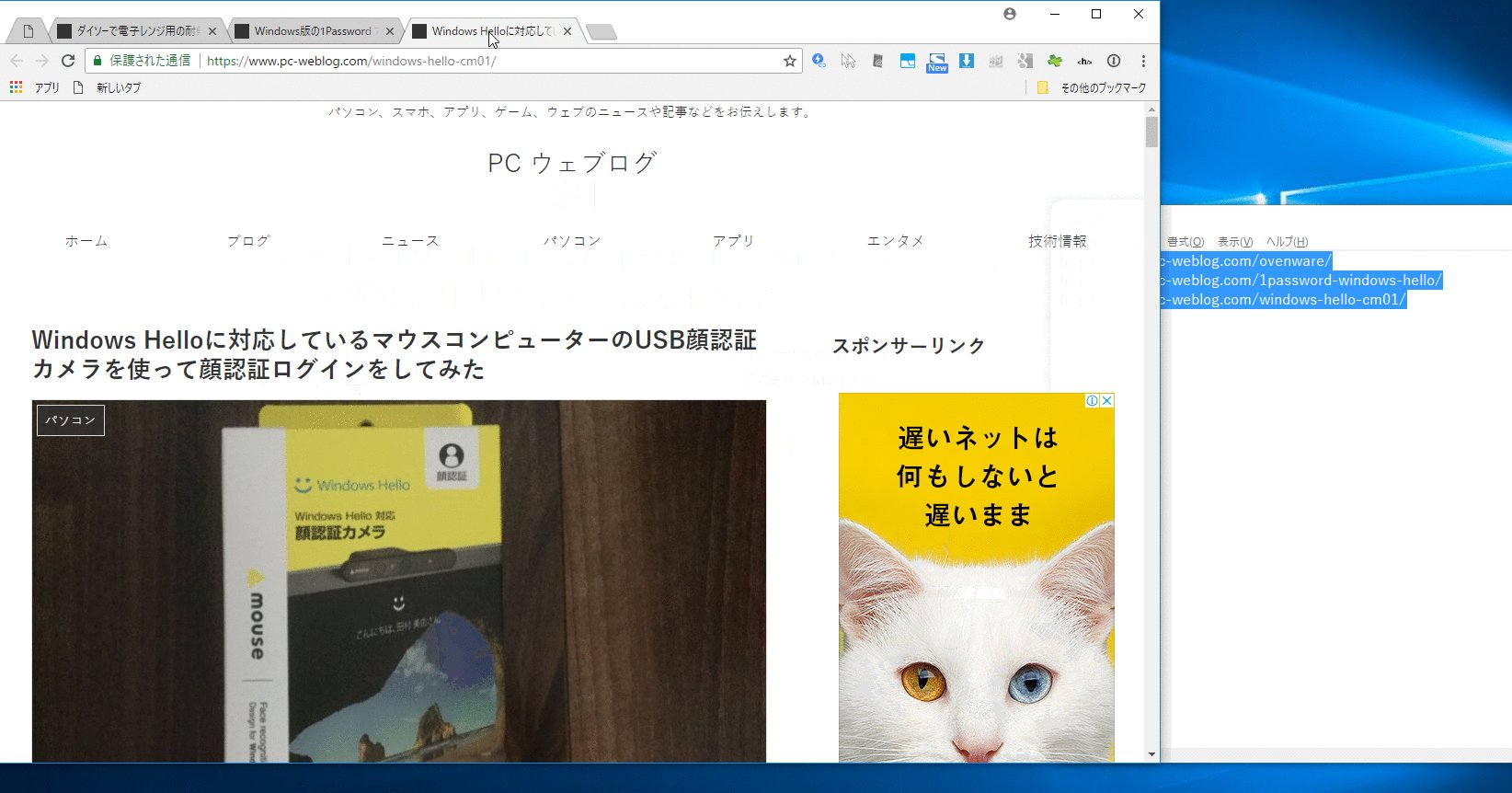
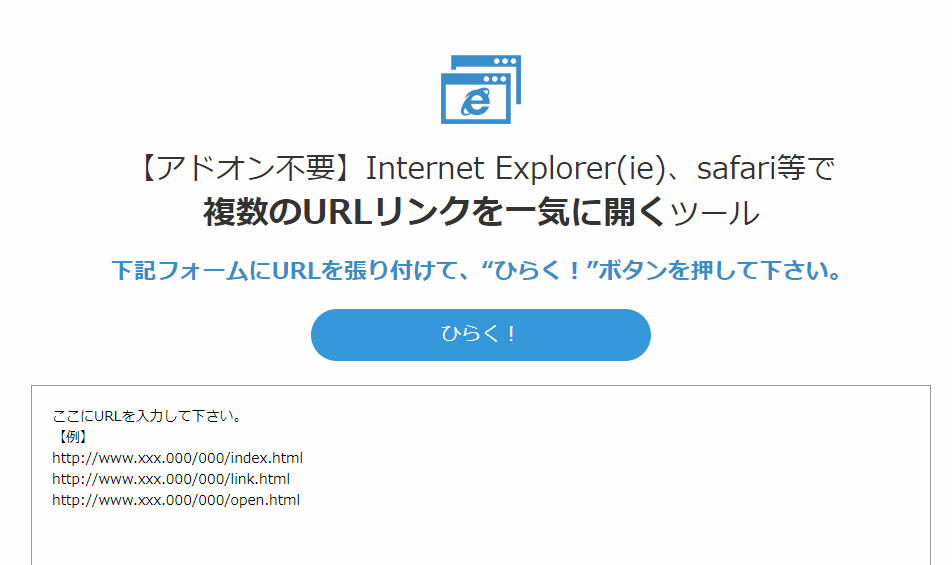
貼り付けた複数のurlをブラウザのタブで開く 複数のurlリンクを一気に開くツール が便利 Pc ウェブログ



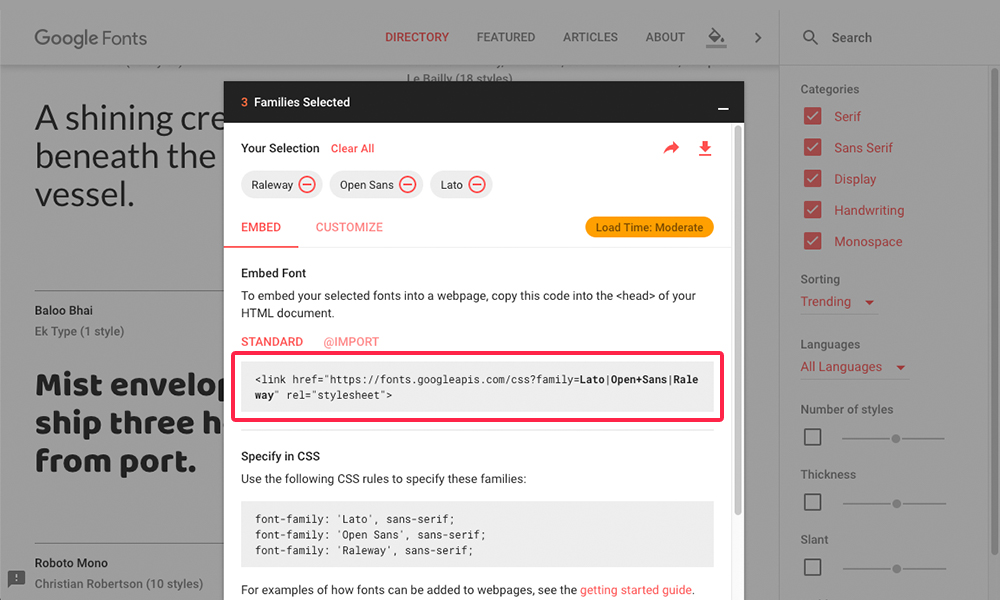
Google Fontsを複数設定 Html構文エラー回避方法 Miyouwi Blog


Learn パッケージ解除



1 1 Webサイトとは 1日集中html Css講座 東京 大阪 名古屋 福岡 仙台 札幌 神田itスクール



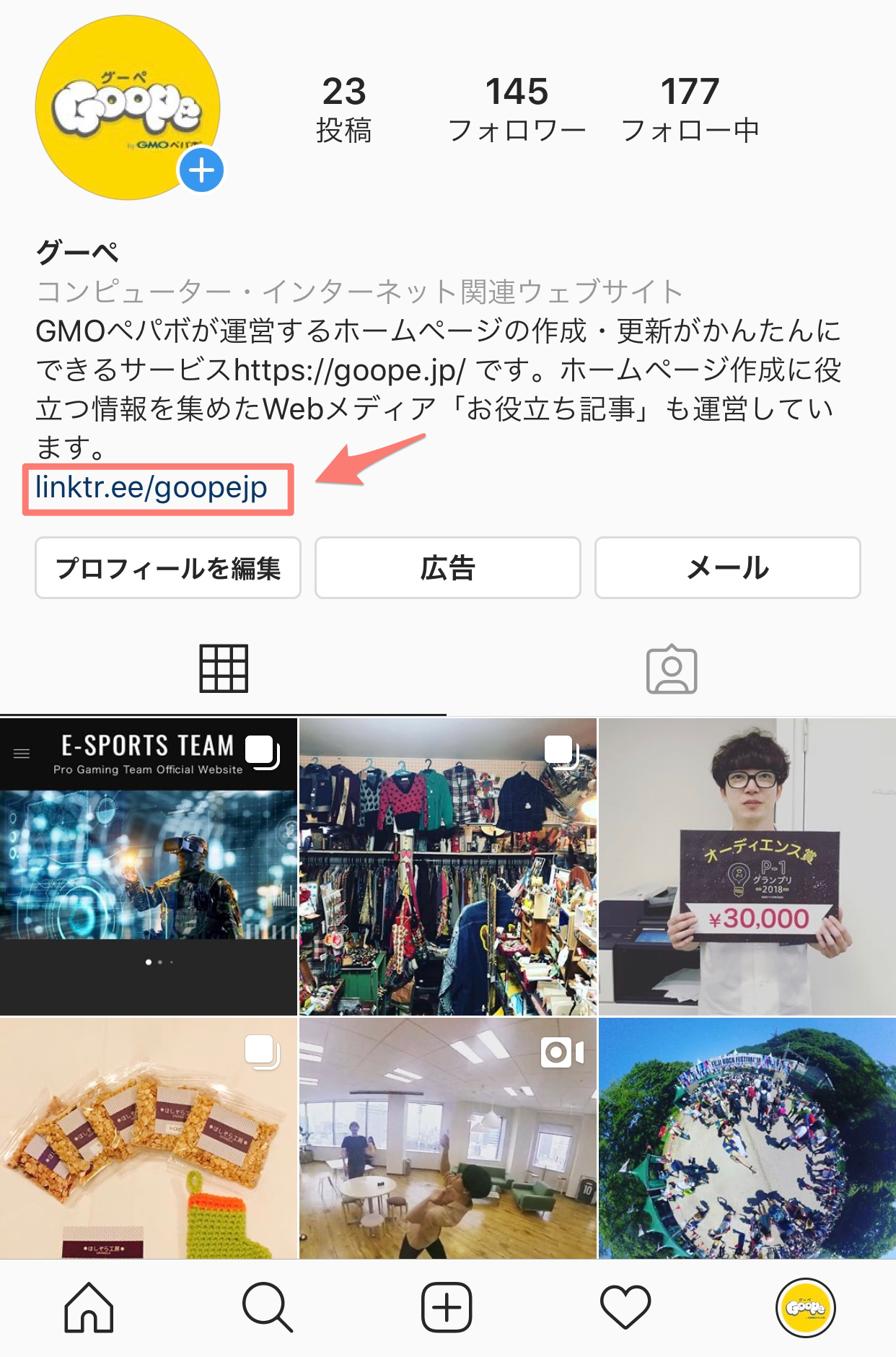
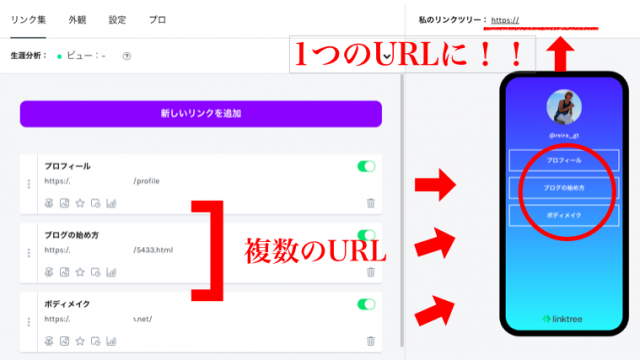
Instagramに1つのurlで複数のurlを設定する方法ホームページ作成お役立ち記事



どりーみー



19年 保存版 Flexboxで簡単に横並びレイアウト 初心者でも大丈夫 ことだま Web Design



Webサイトを作ろう 9 複数ページを作る パソコン修理のエヌシステムblog



1枚の画像に複数のリンクを貼る方法 Interest Speaker


イメージマップ 画像の中に複数のリンクを埋め込む ホームページ Blog 製作備忘録



Twitter ツイートに他のサイトへのリンクを追加する



1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部


Internet Course


スタイルシート講座 超初心者のためのホームページ作成講座



Node Js ルーティング設定で複数ページを表示する クモのようにコツコツと



ページ内リンク ヘッダーを固定にしている場合のズレ対処法 Jquery Asatomemo



Areaタグを使用して1枚の画像に複数のリンク 四角形 を設定する



Googleマップのホームページ埋め込み方法 ルート 複数店舗の表示は無料 スマホアプリやiphone Androidスマホなどの各種デバイスの使い方 最新情報を紹介するメディアです



0477 1つの画像に複数のリンク 画像の一部にリンク を設定する



リンク集を作成したい Grupo


Html 画像 リンク 複数



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus



Cssの指定のしかた



ウェブサイトの同じページに複数のフォームを設置したい オレンジフォーム サポートサイト



クリッカブルマップ イメージマップ で1枚の画像に複数リンクを設定する Web Tips


第31回 携帯サイトのデザイン注意点 コーディング代行ならコーディングファクトリー



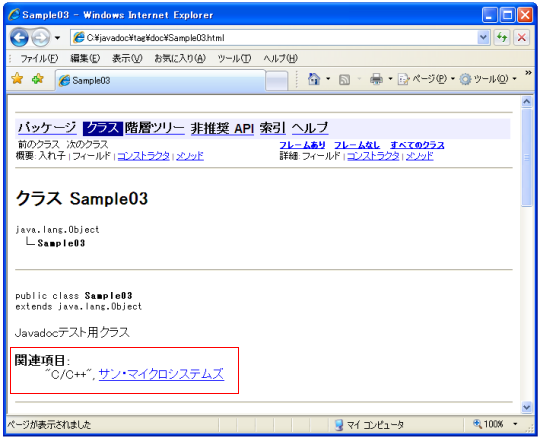
Seeタグ テキスト 外部リンク Javadocタグ Javadocの記述



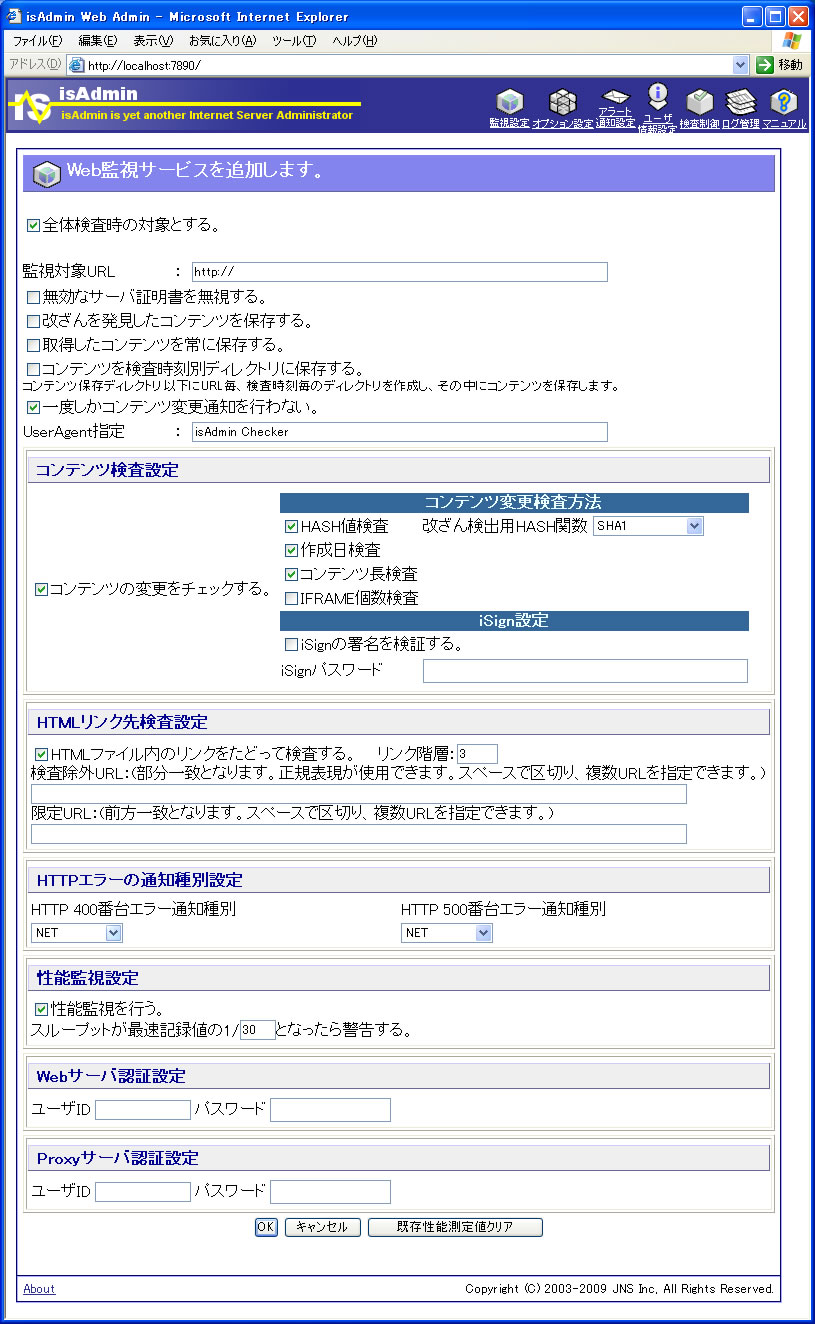
Web改ざん監視サービス編集



Htmlタグ イメージタグ 画像内に複数リンクを設定する Index



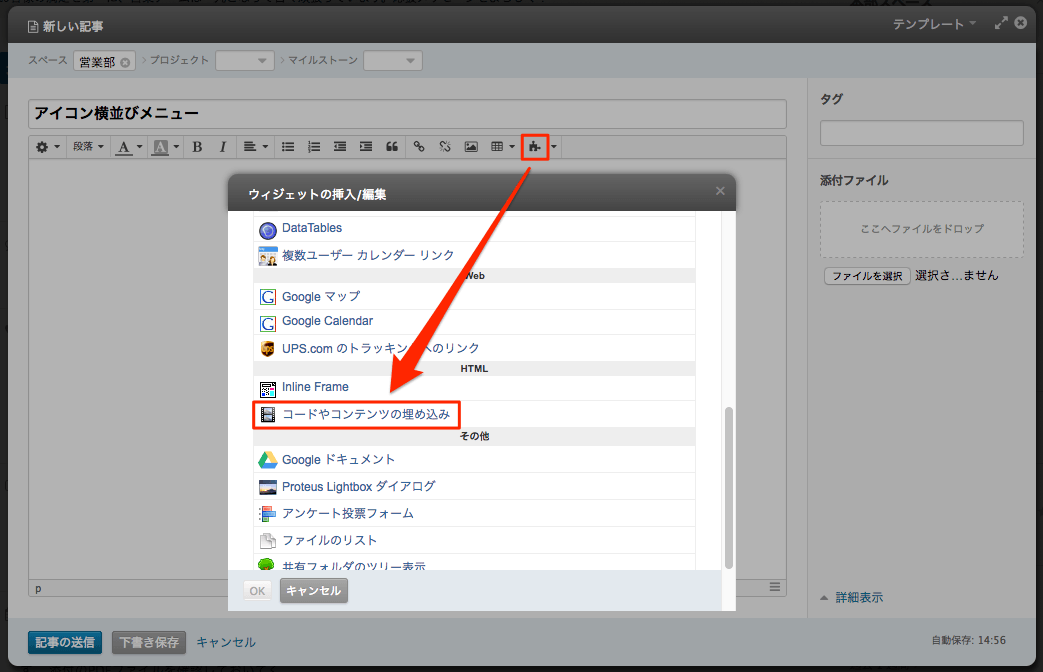
Faq26 画像アイコンを横に並べたメニューの作り方



Html講座 イメージマップ メールマガジン第94号 今週のおさらい



インスタのプロフィールにurlを複数貼れるアプリが最強に便利 ヒロ兄ラボ



貼り付けた複数のurlをブラウザのタブで開く 複数のurlリンクを一気に開くツール が便利 Pc ウェブログ


1枚の画像に複数のリンクエリアを設定するイメージマップの作り方 ホームページ作成や運用支援する ホームページtips 静岡県浜松市を拠点にホームページ制作を行うアドレック事業部



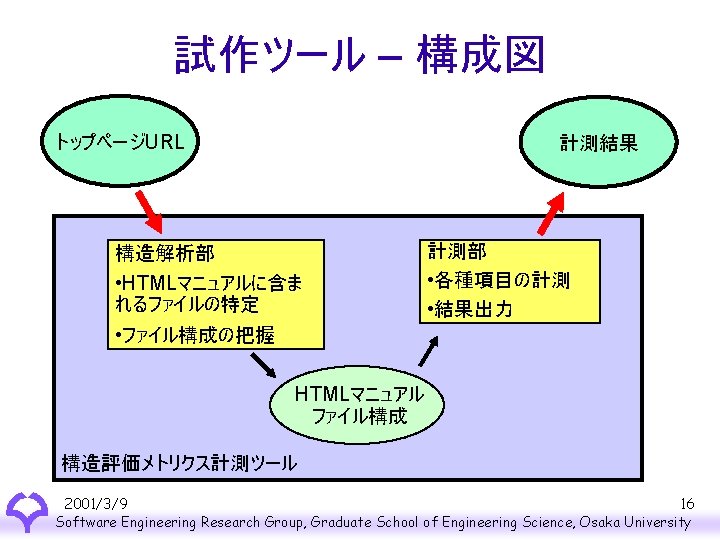
Html 0139 5 Software Engineering Research Group Graduate



Htmlの知識不要 Snsのプロフィールに貼りたい 簡単にできるリンク集の作り方 ラクリビト



Html 複数ページの作成は2ページ目以降をindex Htmlにリンク



画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com



画像に複数リンクを設定するクリッカブルマップ イメージマップ よこのじ Work



入れ子になっているhtmlの要素を取得するvbaコードについて Vba マクロ で仕事を楽しく効率化



Html Css 画像を横並びに整列させるときに参考になるサイト Eguweb Jp オンライン



横並び レイアウト Html Cssまとめページ



コンテンツマッチングサービス とりもち が複数webサイト アプリ間の回遊性向上に貢献するクロスレコメンド機能を強化 Kccsのプレスリリース



ウェブサイトの同じページに複数のフォームを設置したい オレンジフォーム サポートサイト



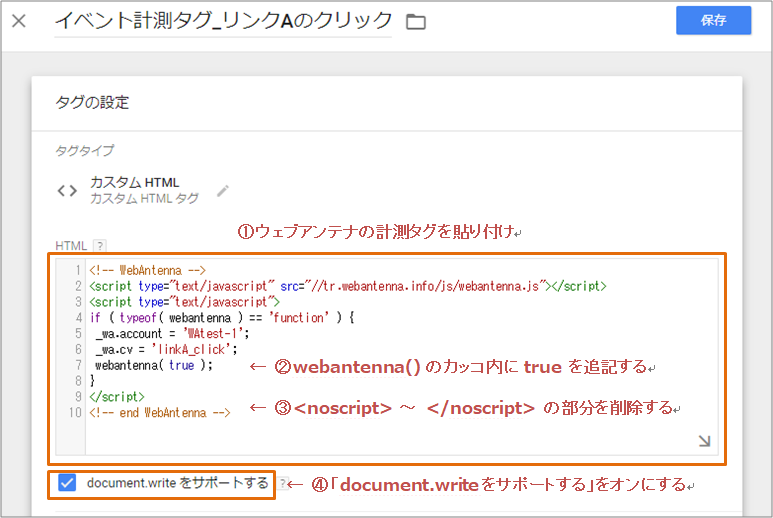
Google タグマネージャへのタグ設定方法 Webantenna活用ノート



Htmlタグ イメージタグ 画像内に複数リンクを設定する Index



できる Wordpressカスタマイズ 01 簡単なデザイン Css カスタマイズ方法徹底解説 株式会社ベクトル



Html 複数ページの作成は2ページ目以降をindex Htmlにリンク



画像の上にリンクを複数貼る方法 ツールを使えば簡単にできる ぽんひろ Com



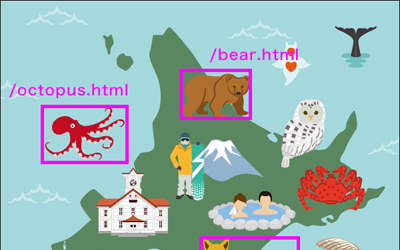
うんこhtmlドリル 画像の上の複数のうんこをそれぞれ別のページにリンクさせる かみおか日記


リンクツリー 画像 変更



Ui Router内の複数のui Viewhtmlファイル Javaer101



Css優先順位 カスケードと継承について ウミクル Com



絶対パスと相対パスとは



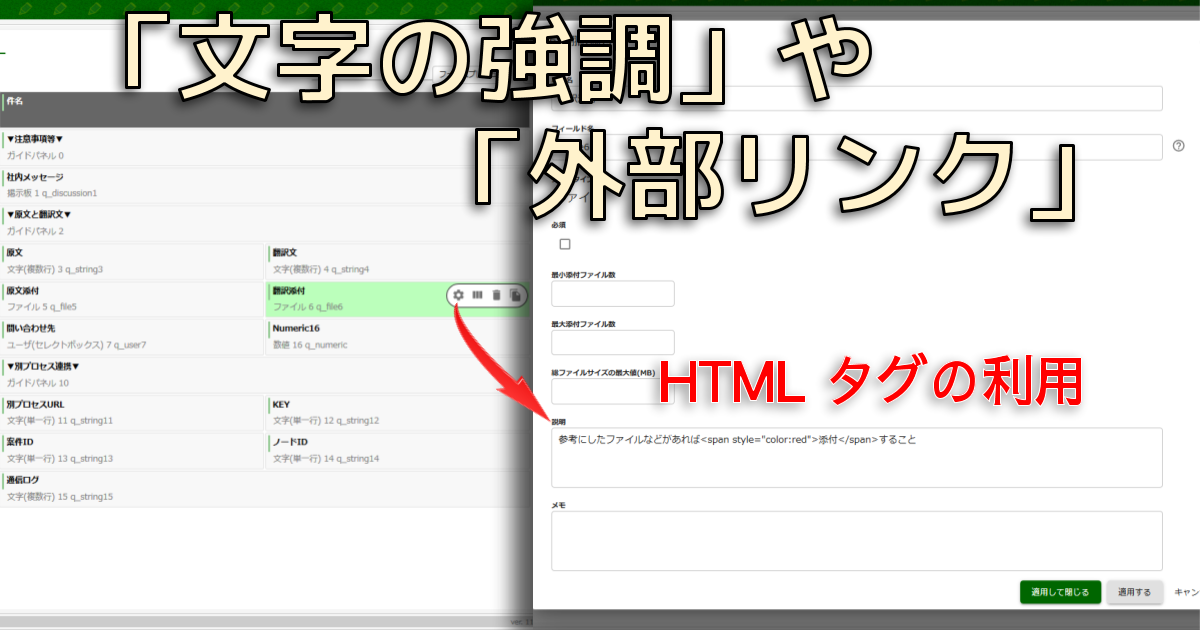
M213 処理フォーム画面をデコレーションする Html Javascript Questetra Support



Wordで複数のハイパーリンクを一括で削除する方法



Html イメージマップで画像に複数リンクを設置する方法 レスポンシブ対応化能 Hikopro Blog



村田 現状 複数の委託ショップへのリンクを繋げるためにはピクトスペースを使用したショップを制作し 内部リンクとして赤い本を表示させる必要がある Htmlが使える上に リンク先へ繋げた場合のワンクッションもないので 現実的にこちらの表示の方が



Url一覧を簡単にリンク付きのwebページにする Macfan


今すぐ使えるかんたんex Html Css 逆引き事典 書籍案内 技術評論社



Html初心者向け はじめてでもわかる Htmlでリンクを貼るaタグの使い方 Codecampus



初級者向け Devtools Css の使用を開始する Microsoft Edge Development Microsoft Docs



Html イメージマップで画像に複数リンクを設置する方法 レスポンシブ対応化能 Hikopro Blog



ゆめでまってる 運営 على تويتر 頒布 展示リンクを複数設定したい 通販サイトのほかにギフトサービスのurlを設置したい 等 複数の リンクを設定する方法について簡単に纏めさせていただきました 参考にしていただければ幸いです ゆめでまってる



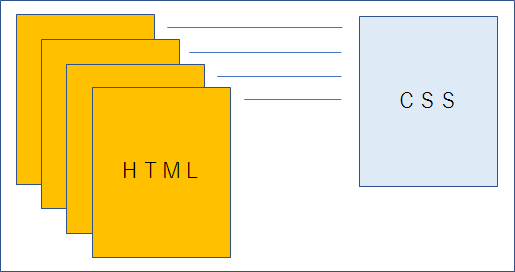
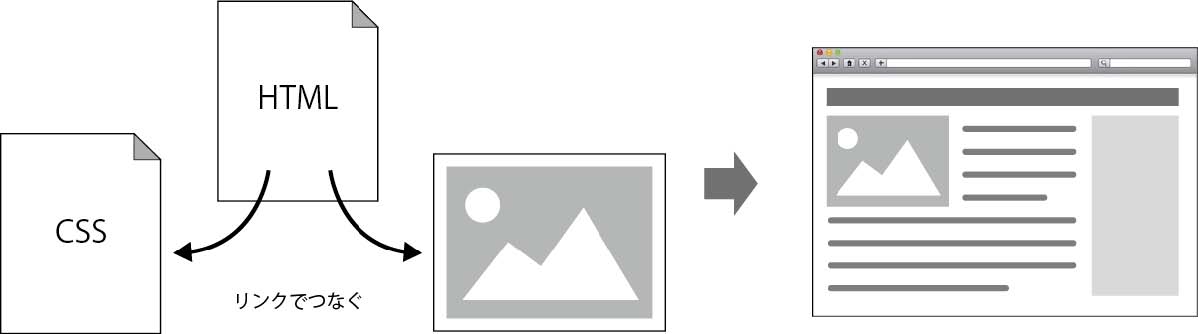
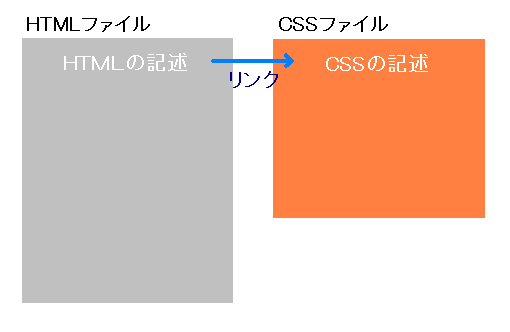
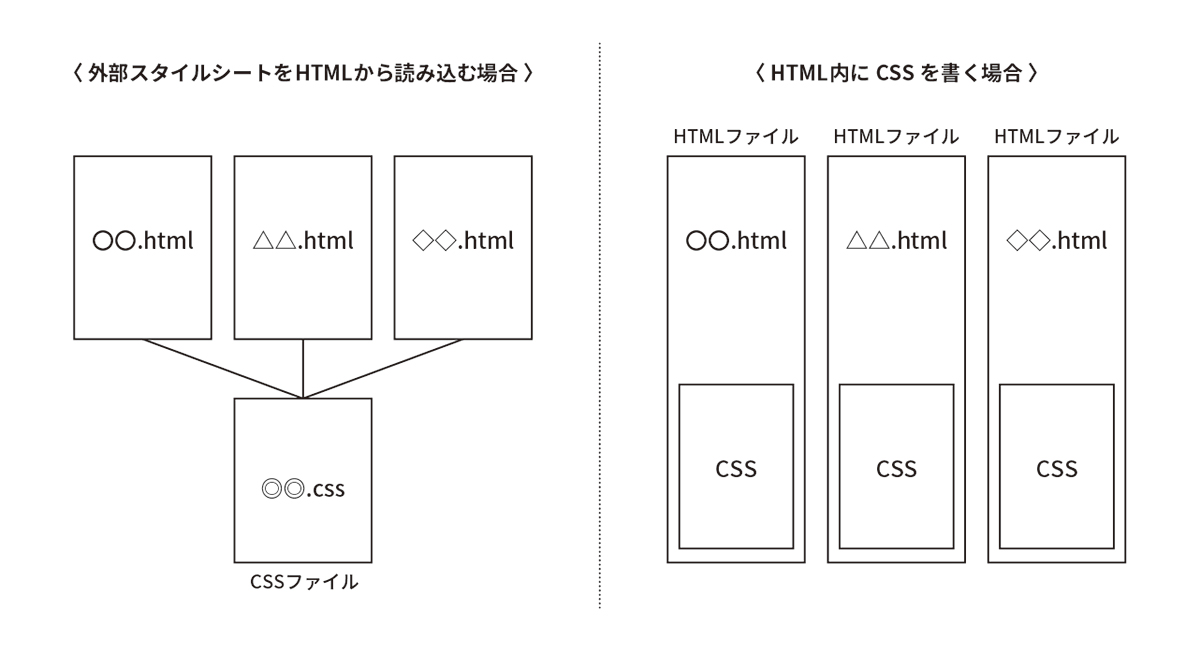
Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Navi


Htmlでメール を送る Mailto の使い方と注意点まとめ Webliker



Htmlでページ内リンク ジャンプ をスクロールする方法 Seoラボ


Jquery Mobile その2 日記



Html Map タグの使い方 一つの画像に対して複数のリンクを設定する ウェブランサー


外部スタイルシートを読み込んで設定する



Htmlでclassを複数指定する方法とは サンプルコードで徹底解説 ポテパンスタイル



イメージマップの作り方 1画像内に複数リンクを設定 ホームページ作成 All About



Excelで複数の画像からハイパーリンクを抽出する方法は



Htmlファイルへのcss読み込み方法を徹底解説 コピペで使える Webcamp Navi



Htmlでセルや行全体をクリック可能なリンクにする方法 ホームページ作成 All About


Hp作成講座



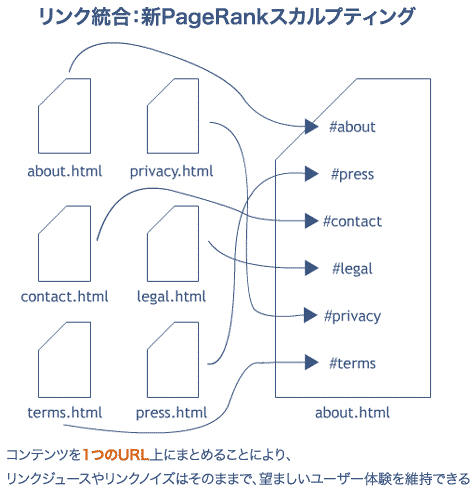
評価対象は最初のリンク ルールとハッシュ記号 Pagerankスカルプティングへの影響は Moz Seoとインバウンドマーケティングの実践情報 Web担当者forum



ウェブページからウェブサイトへ 複数ページをつくってつなげる Html 内部リンク No あまいりんご Youtube


Css スマホサイト向けのリンクを作る 雑食プログラミング備忘録



Amazon Fr 1冊ですべて身につくhtml Cssとwebデザイン入門講座 Livres



Cssの外部スタイルシートがhtmlで読み込めないときに考えられる原因を現役デザイナーが解説 初心者向け Techacademyマガジン



リンクのhtmlタグ A Href A



Html 複数ページの作成は2ページ目以降をindex Htmlにリンク


Cssファイルの分割 Css 3分コーディング M School 公式ブログ 短期集中講座のアドビ認定校 企業研修も


コメント
コメントを投稿